프로젝트를 마무리했다. 두 달 반 조금 안 되게 시간이 걸린 듯하다. 프로젝트를 진행하면서 느꼈던 점을 조금 적어보려고 한다.
1. 서론
한창 실력에 자신이 없고 나를 검증할 만한 수단이 없다고 생각하던 차 Toy 프로젝트를 진행하기로 마음을 먹었다. 프로젝트를 내 손으로 직접 처음부터 마무리까지 해본다면 자신감도 키울 수 있고, 내 실력도 알 수 있고 나를 검증하는 수단이 되지 않을까? 그래서 생애 첫 혼자만의 프로젝트를 시작하게 되었다.
2. 목표
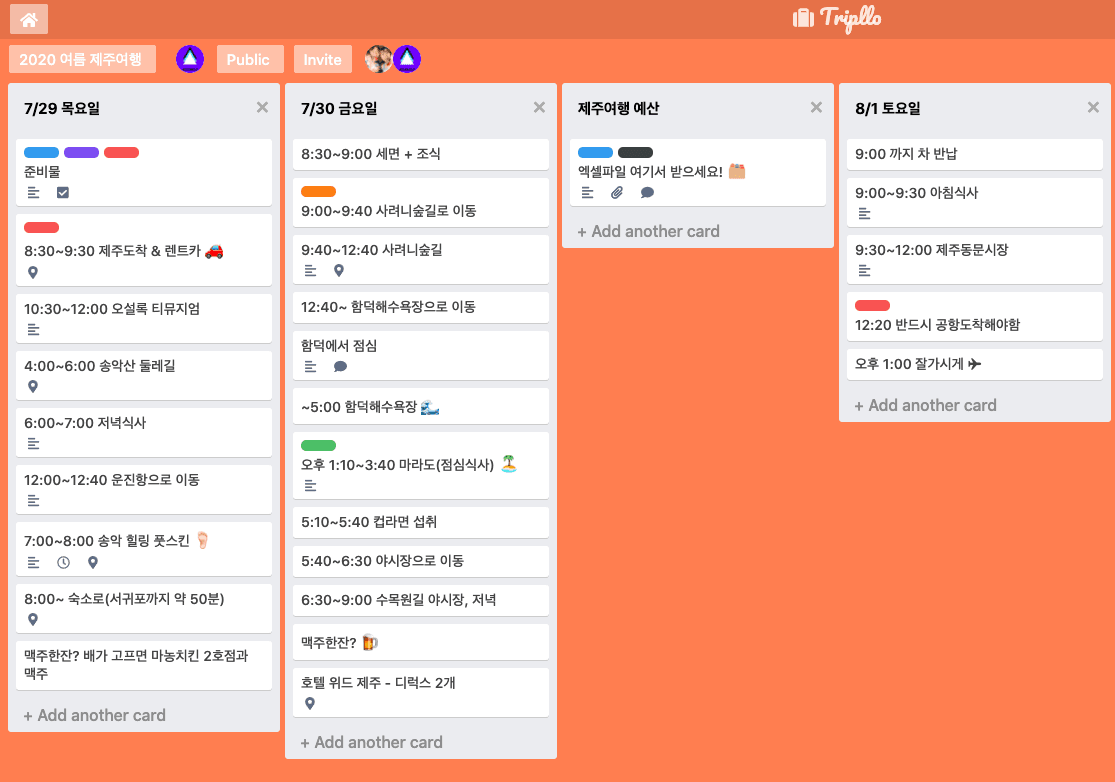
즐겨 사용하던 Trello를 Clone 하면서 계획을 공유하기에 너무 매력적인 어플리케이션이라는 생각이 들었고, 나도 다른 이들과 계획을 공유하는 서비스를 만드는 것이 목표였다. 그리고 클라이언트가 사용하기에 불편하지 않은 UI를 제공하는 것이 목표였다. 그래서 반드시 넣어야 하는 기능을 생각했다.
- Trello의 드래그 앤 드롭 기능
- 함께 Board 페이지를 만들어갈 수 있는 초대 기능
- 권한 부여 기능
3. 만들면서
SpringBoot와 Vue를 연동하는 부분부터 시간이 걸렸다. 아 이렇게 단순한 연동인데 왜 안 되지? 구글링하며 한참 헤맸었던 기억이 난다. 아주 기초적이고 기본적이라고 생각했던 부분부터 막히니 나 자신에게 화가 났다. 그 후에도 여러 문제점을 만나면서 차근차근 하나씩 풀어가는 것이 괴롭고도 즐거웠다. 역시 내가 만들고 싶은 것을 만들 때 난 행복하구나. 점점 더 나의 가치와 맞는 회사에서 즐겁게 일하고 싶다는 조금 오만한 생각을 해봤다. 일은 일일뿐인데.. 그럼에도 내가 즐겁게 성장하고 배울 것이 있는 회사였으면 좋겠다는 생각.
기능을 구현해나가면서 자꾸 욕심이 생겼다. 커뮤니티에서 Toy 프로젝트에는 이 정도는 해줘야지 하는 가이드라인을 읽으며 내 프로젝트에 추가하기도 하고, 하나를 구현하면 신경 써주어야 할 것이 늘기도 하고.
어느 순간 귀찮다고 생각될 때, 분명 이제 협업을 하게 될 텐데 귀찮음이 다른 이들에게 피해가 가면 안 된다는 생각으로 마음을 다잡곤 했다. 특히 Frontend 단에는 모든 잘 드러나는 데에 비해 Backend 단은 드러나지 않지만 정교한 작업이 요구되는데 더 신중해야겠다고 생각했다. 가령 Board의 권한 부여하는 문제.
4. 문제점
1) CSS
CSS에 시간을 엄청 많이 투자했다. 네이버에 있는 부스트코스의 CSS 파트를 들으면서 함께 진행했는데 프로젝트의 CSS가 엉망이다. 전혀 구조화되어있지 않다. 이렇게 구조화되어있지 않은 CSS는 앞으로 유지 보수할 때 굉장한 고통으로 다가온다고 한다. 감으로 이것저것 넣어보면서 ui를 잡다 보니 프론트엔드 개발자가 CSS를 못 하면 어떻게 되는 거지.. 란 생각이 들었다. CSS의 기능별 역할을 좀 더 공부해야겠다.
2) 스파게티 코드
Board 권한 체크는 SpringBoot의 Interceptor로 구현되어 있는데 나의 설계 덕에 아주 스파게티 코드가 되어있다. 예를 들어 Checklist는 board의 작성자와 board에 초대된 사람만이 수정 가능한데, 이를 체크하는 로직이 checklist를 조회해서 card를 타고 list를 타고 board까지 올라가 board의 작성자, 초대된 사람을 판별하여 권한을 부여해 준다. 왜냐하면 설계상으로 board -> list -> card -> checklist 순으로 각 1:N 관계 매칭이 되어있기 때문이다. Interceptor에서 5개의 쿼리 문을 거쳐 검증하게 되는 불필요한 리소스 낭비 코드가 되었다.
이 문제는 설계 문제라는 생각이 드는데 나는 기능이 하나씩 추가될 때마다 테이블을 새로 만들고 기능 중심의 설계를 해서 그렇다는 생각이 들었다. 물론 나중에 일하다 보면 기능이 추가되면서 테이블, 칼럼이 추가될 수 있겠지만, 확장성이 높은 설계 방식에 대해 고민해 봐야겠다는 생각.
3) 생각보다 많은 npm 모듈
이 프로젝트의 목적을 생각해 보면 나의 실력을 늘리기 위함인데도 불구하고 생각보다 npm 모듈의 의존성이 높았다. 예를 들어 무한 스크롤(vue-infinite-loading) 모듈을 사용했는데, 스크롤의 위치에 따라 javascript에서 데이터를 가져오는 요청을 보내는 식으로 이를 직접 구현해 볼 수 있었을 텐데 하는 아쉬움이 남는다.
또 구글 로그인 시 크롬에서는 로그인이 되지만 사파리나 모바일에서는 아예 동작하지 않는 이슈가 생겼다. 그래서 모듈을 uninstall 하고 구글에서 공식적으로 제공하는 코드를 넣어주었다. 만약 서비스가 오픈되었는데 이런 이슈가 생긴다면 어떻게 될지 눈앞이 깜깜해졌다.
오픈소스를 사용하는 것도 좋지만, 앞으로 회사에서 기능을 개발할 때 검증되지 않은 오픈소스를 무작정 사용하게 되면 분명 문제가 생기리라.
4) 전무한 Test 코드
민망하지만, test 코드가 아예 없다. 지금 뒤돌아서 생각해 보면 기능을 추가하는 것보다 기초적인 test 코드를 공부해서 적용했어야 하는데… 후회가 남는다. 호돌맨님의 블로그에 이런 글이 있다. 모던 레거시가 되지 않기 위한 노오오력. 프로젝트가 마무리되고 나서 포스트를 읽게 되었는데 이해되지 않았던 부분이 많지만 테스트 케이스를 반드시 작성하신다고 한다. 테스트 케이스를 작성해 걸맞은 test 코드를 작성했으면 정말 좋지 않았을까?
5. 추가하고 싶은 기능
1) 더 직관적인 UI/UX
애초에 Trello에 매력을 느낀 이유는 협업 툴이라는 이유도 있었지만 그래그 앤 드롭을 이용해 list와 card를 옮길 수 있다는 데 있었다. 사용자들이 서비스를 지속해서 이용하게 되는 이유는 반드시 UI/UX에 있다고 생각한다. 이번에 토스 팀에서 주식 관련 기능을 새롭게 오픈했다고 한다.(송범근님 글) 나는 주식에 대해 전무하지만, 주식에 대한 어려운 용어를 알기 쉽게 표현하고 자동으로 기존 Data를 불러오는 등 사용자를 위한 훌륭한 도움이 많다는 것 같다. 앞으로 서비스를 개발할 때, 개발자 중심의 서비스보다 클라이언트 중심에서 생각하려고 노력해야겠다고 생각했다.
2) Refresh Token
지금은 단순 JWT를 24시간 기준으로 발급한다. 그러다 보니 보안상 문제가 생길 수도 있고 24시간 이후에 접속하는 접속자들은 localStorage에 유효기간이 만료된 token을 가지고 있는데 권한 오류를 발생시킨다. 따라서 유효기간이 짧은 token을 발급하고 api를 전송할 때마다 새롭게 발급해 주는 Refresh Token을 도입해보고 싶다.
3) Lazy Loading
메뉴얼 페이지의 gif 파일이 여러 개 존재한다. 이미지 태그에 단순히 loading=‘lazy’ 옵션만 추가해둔 상태이다. 페이지의 성능을 높이기 위해 Lazy Loading을 도입해보고 싶다.
4) Backend만 구현된 배포 자동화
Backend는 Travis와 linux script로 배포 자동화가 되어있는데 Frontend는 그냥 S3에 정적 소스를 올려 CloudFront에서 CDN 방식으로 클라이언트에게 뿌려주는 역할만 하고 있다. 따라서 소스를 수정했을 때, 일일이 S3에 찾아가 기존 소스를 지우고 새로 등록하는 번거로운 작업을 하는 중이다. Webpack에 대한 지식이 없다 보니 단순 build만 일어나고 있는 것. Webpack에 대한 지식이 생기면 분명 Travis나 Jenkins로 이를 자동화할 수 있지 않을까?
6. 마무리
이제, 나는 무엇을 해야 할까? 더 본격적으로 취직 준비에 돌입해야겠다. 부족한 부분은 차고 넘친다. javascript의 기초, 자료구조를 공부해야겠다…