블로그 이사를 완료했다. 사실 블로그를 어떤 기준으로 운영해야하는지 감이 없기도 했고 개발 기록을 남기는 작업은, 첫 블로그를 만들기 전에 onenote에 전부 작업을 해두고 있었기 때문에 블로그에 전부 옮기는 작업이 귀찮기도 했었다. 하지만 어쨌든 블로그를 만들어뒀기 때문에 포트폴리오 프로젝트 정리를 약간 하는 용도로 사용했다.
기존에 jekyll + ruby 기반의 깃헙 블로그였는데, 만들고 커스텀하는데 꽤나 많은 시간을 소요했다. ruby 언어에 대해 잘 모르다보니 그냥 감으로 때려맞추는 식. 그러다 React 기반의 정적 페이지 생성기 Gatsby를 알게 되었다.
우선 기존 블로그 화면을 한번 봐보자.

이렇게 생겼다. jekyll의 Minial Mistake 테마 기반으로 CSS를 수정해 커스텀 한 블로그다. 그래도 나름 열심히 꾸민 블로그였다. 욕심이 많아서 그런지 이곳저곳에 포인트를 넣다보니 생각보다 엄청 조잡해졌다.(글은 쓰지 않고 꾸미기만…)
React를 배우면서, 그래도 내가 아는 언어 기반의 블로그를 만드는게 앞으로 유지보수나, 글을 작성하는 접근성이 좋지 않을까해서 Gatsby 기반의 블로그를 만들기로 마음을 먹었다. 역시 겉모습이 마음에 들어야 접근성이 좋아지는 그런 느낌이다ㅋㅋㅋ 먼저 마음에 드는 테마를 골랐다. 이곳에서 볼 수 있다.
Gatsby
Gatsby는 공식 doc에 나와있듯 React기반 프레임워크다. React는 자신을 설명하기를 라이브러리라고 하는데, 확실히 Gatsby는 React 언어 기반, 내장 기술과 스택이 명확히 정해져있는 것 같다. 커스텀하다보니, react-router-dom을 쓰는게 아니라 @reach/router 라는 것을 사용한다. 사용법은 비슷한듯.
플러그인 확장성이 매우 좋다. 비교적 핫한 기술 스택을 가지고 있는 프레임워크라 그런지 플러그인도 잘되어있다. 많은 개발자들이 오픈소스에 기여하고 있다. 나도 언젠가는 오픈소스에 기여해 누군가에게 도움이 되면 참 좋겠다.

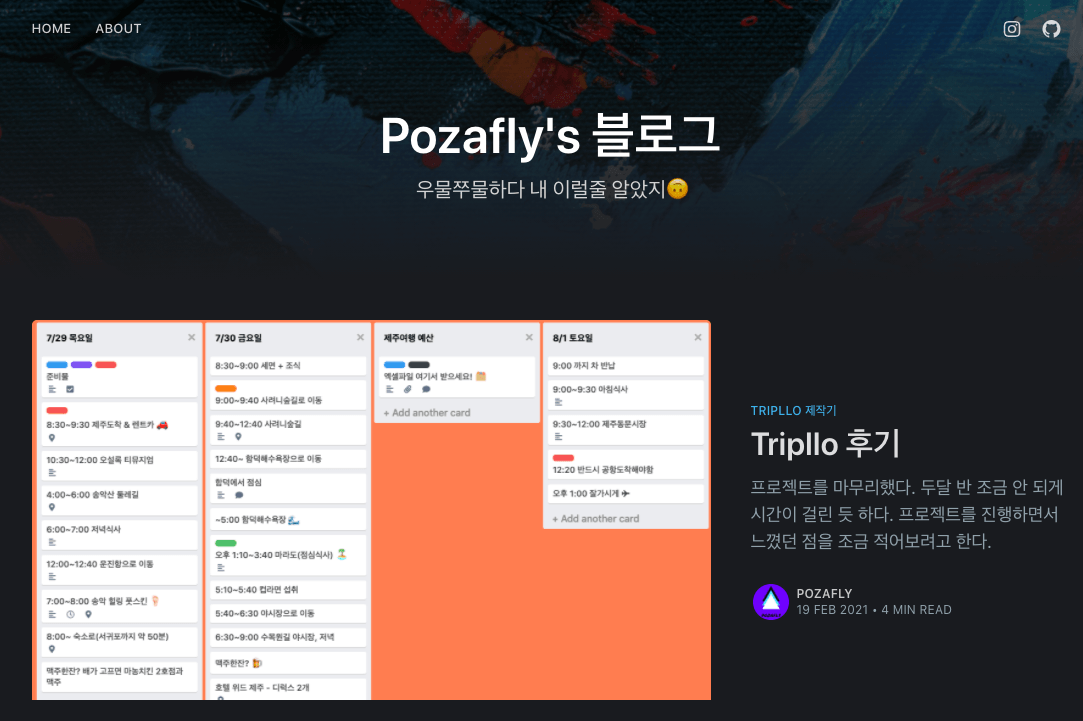
내 블로그 첫 화면이다. 아주 깔끔하게 마음에 쏙 든다. 서버가 돌지 않고 자바스크립트로만 클라이언트단에서 처리하기 때문에 GraphQL을 사용해 페이지의 데이터를 조작하는 듯하다. 아주 재미있다. 다크모드는 소스를 까보니 css에 @media (prefers-color-scheme: dark) 이 처리가 되어있었다. 따라서 지금은 사용자의 디바이스가 light 모드인지 dark 모드인지에 따라 블로그의 모드가 바뀐다. 토글 버튼을 하나 두고, 모드를 바꿀 수 있게 커스텀 해보고 싶은 욕심이 생긴다. 그리고 Tag를 모아서 볼 수 있는 페이지가 하나 있으면 좋겠다. 할 것은 많고 욕심 또 욕심이다 ㅜㅜ.
어쨌든, 내가 원하는 수준의 깔끔한 블로그가 만들어졌다. 이곳의 글도 풍성해지고, 내가 느끼는 것, 공부하는 것들도 풍성해지기를.

